Scratch Jr
- Detalles
- Publicado: Miércoles, 22 Abril 2020 05:03
- Escrito por Alberto Pariona Llanos
Scratch Jr es un lenguaje de programación introductorio que permite a niños pequeños (de edades entre 5 y 7) crear sus propias historias interactivas y juegos. Los niños unen bloques gráficos de programación para hacer que los personajes se muevan, salten, bailen y canten. Los niños pueden modificar los personajes en el editor de pintura, añadir sus propias voces y sonidos, incluso insertar sus propias fotos- para después utilizar los bloques de programación para dar vida a los personajes.
Scratch Jr está inspirado en el famoso lenguaje de programación Scratch (http://scratch.mit.edu), utilizado por millones de niños (desde 8 años en adelante) en todo el mundo. Para crear ScratchJr, hemos rediseñado la interfaz y el lenguaje de programación para hacerlo apropiado al desarrollo de niños más pequeños, cuidando al máximo detalles de diseño ajustados al desarrollo cognitivo, personal, social y emocional de los niños pequeños.
Scratch Jr está disponible como una aplicación gratuita para iPad, tabletas de Android, tabletas de Amazon, y los Chromebooks. Para más información sobre ScratchJr, ve a http://scratchjr.org.
Utilizar código (o programar) es una nueva forma de alfabetización. Así como escribir te ayuda a organizar tu pensamiento y a expresar tus ideas, lo mismo pasa con la programación. En el pasado, programar se consideraba muy difícil para la mayoría de la gente. Pero nosotros pensamos que la programación debería ser para todo el mundo, al igual que la escritura. Por eso creamos un lenguaje de promogramación simple como ScratchJr.
Cuando los niños aprenden a programar con ScratchJr, aprenden a crear y a expresarse con un ordenador, no sólo a interactuar con él. En el proceso, los niños aprenden a resolver problemas y a diseñar proyectos y a desarrollar destrezas cognitivas que son fundamentales para el desarrollo académico posterior. También utilizan las matemáticas y el lenguaje en un contexto significativo y motivante, apoyando así el desarrollo de la lecto-escritura y habilidaded numéricas. Con ScratchJr, los niños no sólo están aprendiendo a programar, están programando para aprender.
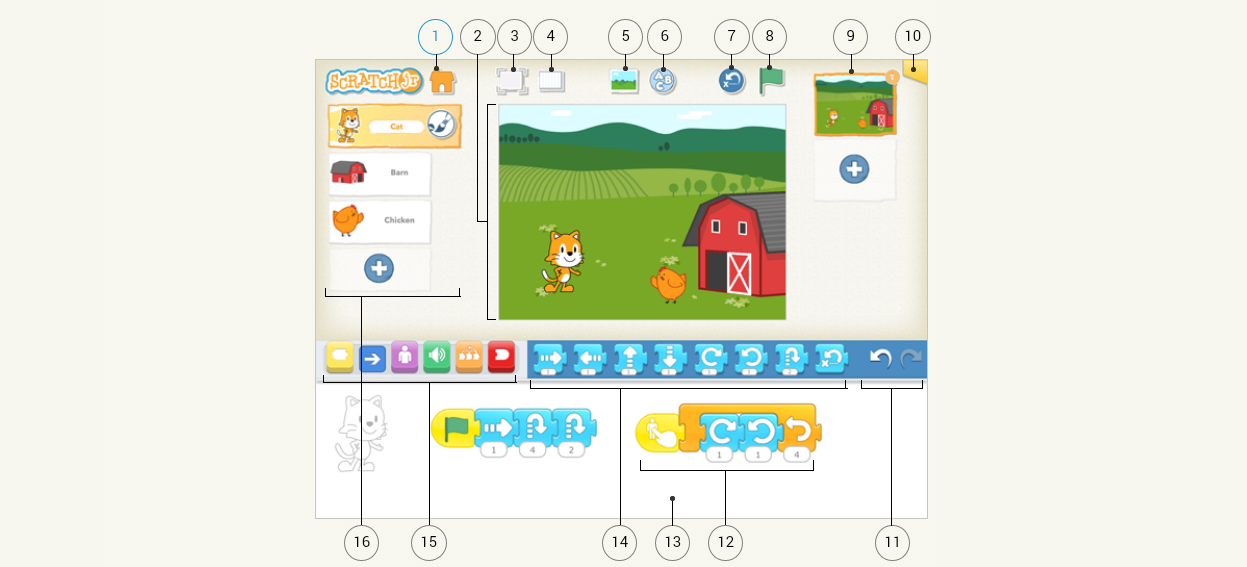
GUIA DE INTERFACE

1. Guardar.- Guarda el proyecto actual y sale a la página de inicio.
2. Escenario.- Aquí es donde tiene lugar la acción en el proyecto. Para eliminar un personaje, mantenlo pulsado.
3. Modo de presentación.- Amplía el escenario a pantalla completa.
4. Cuadrícula.- Habilita (y deshabilita) la cuadrícula de coordenadas x e y.
5. Cambiar fondo.- Permite seleccionar o crear una imagen de fondo para el escenario.
6. Añadir texto.- Permite escribir títulos y etiquetas en el escenario.
7. Restablecer personajes.- Vuelve a situar a todos los personajes en sus posiciones de inicio dentro del escenario. (Para establecer nuevas posiciones de inicio, arrastra los personajes hasta ellas.)
8. Bandera verde.- Pulsa aquí para iniciar todas las secuencias de comandos de programación que empiecen por el bloque "Comenzar al presionar bandera verde".
9. Páginas.- Permite seleccionar entre las páginas del proyecto — o pulsar el símbolo "más" para añadir una nueva página. Cada página tiene su propio grupo de personajes y un fondo. Para eliminar una página, mantenla pulsada. Para volver a ordenar las páginas, arrástralas a las nuevas posiciones.
10. Información del Proyecto.- Permite cambiar el título del proyecto, ver cuándo se creó y compartirlo (si lo admite el dispositivo).
11. Deshacer y rehacer.- Si cometes un error, pulsa Deshacer para volver atrás y anular la última acción. Pulsa Rehacer para anular la última acción de deshacer.
12. Secuencia de commandos.- Encaja los bloques para formar una secuencia de comandos de programación que diga al personaje lo que debe hacer. Para ejecutar la secuencia, pulsa en cualquier lugar dentro de ella. Para eliminar un bloque o una secuencia de comandos, arrástralo fuera de la zona de programación. Para copiar un bloque o una secuencia de comandos de un personaje a otro, arrástralo hasta la miniatura del personaje.
13. Zona de programación.- Aquí es donde se conectan los bloques de programación para crear secuencias de comandos que digan al personaje lo que debe hacer.
14. Paleta de bloques.- Este es el menú de los bloques de programación. Arrastra un bloque a la zona de programación y después pulsa sobre él para ver qué hace.
15. Categorías de bloques.- Aquí es posible seleccionar una categoría de bloques de programación: existen bloques de eventos (amarillo), movimiento (azul), apariencia (morado), sonido (verde), control (naranja) y finalización (rojo).
16. Área del personaje.- Permite seleccionar entre los personajes del proyecto — o pulsar el símbolo más para añadir uno nuevo. Una vez seleccionado el personaje, es posible editar sus secuencias de comandos, pulsar su nombre para cambiarlo o pulsar la brocha para editar su imagen. Para eliminar un personaje, mantenlo pulsado. Para copiar un personaje a otra página, arrástralo hasta la miniatura de la página.
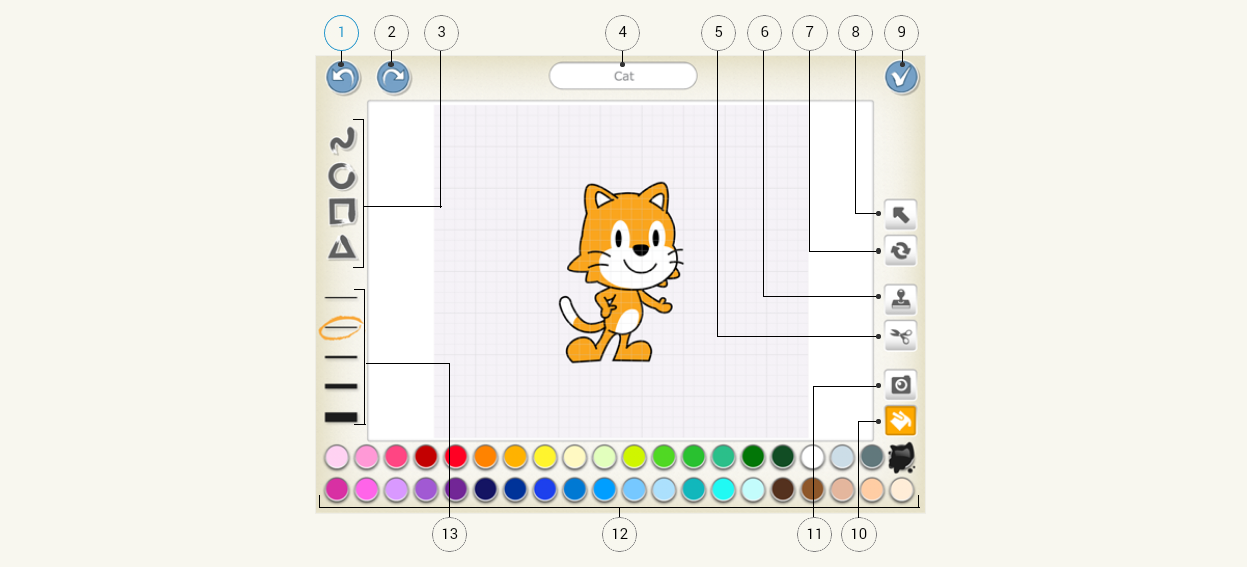
GUIA DE EDITOR DE PINTURA

1. Deshacer.- Anula la última modificación.
2. Rehacer.- Anula la última acción de deshacer.
3. Forma.- Permite escoger una forma para dibujar: línea, círculo o elipse, rectángulo o triángulo.
4. Nombre del personaje.- Permite editar el nombre del personaje.
5. Cortar.- Tras seleccionar la herramienta para cortar, pulsa sobre un personaje o forma para eliminarlo del lienzo.
6. Duplicar.- Tras seleccionar la herramienta para duplicar, pulsa sobre un personaje o forma para hacer una copia.
7. Rotar.- Tras seleccionar la herramienta Rotar, puedes hacer girar un personaje o forma alrededor de su centro.
8. Arrastrar.- Tras seleccionar la herramienta Arrastrar, puede arrastrar un personaje dentro del lienzo. Si pulsas sobre una forma, podrás editarla arrastrando los puntos que aparezcan.
9. Guardar.- Guarda los cambios y sale del editor de pintura.
10. Rellenar.- Tras seleccionar la herramienta para rellenar, pulsa sobre cualquier sección de un personaje o forma para rellenarlo con el color seleccionado.
11. Cámara.- Tras seleccionar la herramienta de cámara, pulsa sobre cualquier sección de un personaje o forma y después pulsa el botón de la cámara para rellenar esa sección con una foto tomada con la cámara.
12. Color.- Permite seleccionar un nuevo color para utilizarlo para pintar y rellenar formas.
13. Ancho de línea.- Permite cambiar el ancho de las líneas de las formas que esté dibujando.